
Liberxue Theme
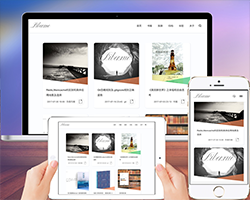
# Feature features: Automatically generate tags Adaptive templates automatically generates feeds. xml Automatic JSON Search Automatic paging The entire blog uses only one adaptive style The entire blog only using a JS(jquery.min.js) Automatically rss+xml ## Template introduction: China🇨🇳 支持依据日期、类型、标签等分类和查看文章。 >> 功能: 自动生成标记 自适应模板 自动生成源。xml 自动 JSON 搜索 整个博客只使用一个css/style 整个博客只使用一个JS(jquery.min.js) 自动生成xml和rss highlight为代码高亮 search.js为全文搜索 >> 模板介绍: # liberxue.github.io demo https://liberxue.github.io/ Jekyll Themes ---------- ![uiliberxue][1] [1]: https://raw.githubusercontent.com/Liberxue/liberxue.github.io/master/thumbnails/ui.jpg ---------- ![博客搜索][2] [2]: https://raw.githubusercontent.com/Liberxue/liberxue.github.io/master/thumbnails/01.gif ## Lightweight Minblog # The first step is to click [fork][6] # The second step is to modify CNAME for your domain name # The third step is to modify the _config.yml in URL for your domain name - Automatic generation tag - Automatic generation of JSON search - Adaptive template - Automatic generation of feed.xml - Automatic paging generation - Modify _config.yml's links for your menu - Modify the _config.yml of paginate for how many pages you want to page 轻量级 最小blog 第一步 点击[fork][6] [6]: https://github.com/Liberxue/liberxue.github.io#fork-destination-box ---- ![fork操作][3] [3]: https://raw.githubusercontent.com/Liberxue/liberxue.github.io/master/thumbnails/02.gif 第二步 修改CNAME 为您的域名 ![修改CNAME][4] [4]: https://raw.githubusercontent.com/Liberxue/liberxue.github.io/master/thumbnails/04.gif 第三步 修改_config.yml 中的url 为您的域名 ![修改_config.yml 中的url 为您的域名][5] [5]: https://raw.githubusercontent.com/Liberxue/liberxue.github.io/master/thumbnails/04.gif 自动生成标签 自动生成json搜索 自适应模板 自动生成feed.xml 自动生成分页 修改_config.yml 的links 为您的菜单 修改_config.yml 的paginate 为您的按照多少页分页